上一篇我们介绍了如何在本地部署 ollama 运行 llama3 大模型。过程是相当简单的。但是现在给大模型交流只能在命令行窗口进行。这样的话就只能你自己玩了。独乐乐不如众乐乐嘛。我们接下来说一下如何部署 open-webui 给 ollama 加一个 webui,这样用户就可以通过浏览器访问我们的本地大模型了,体验非常类似 chatGPT。
Open-WebUI
Open-WebUI 是一个开源的用户界面框架,旨在提供简便的工具和接口,帮助用户轻松地访问和管理各种深度学习模型,尤其是大规模预训练语言模型。以下是对Open-WebUI的简要介绍:
-
开源框架: Open-WebUI 是一个开源项目,提供了灵活且可定制的用户界面,用于与各种深度学习模型进行交互。
-
模型管理: 通过 Open-WebUI,用户可以方便地加载、配置和管理多个深度学习模型,包括 GPT-4、BERT 等大规模预训练模型。
-
用户友好: 它提供了直观的界面,简化了模型使用过程,使非技术用户也能轻松上手进行自然语言处理任务。
-
集成支持: Open-WebUI 支持与多种后端深度学习框架(如 TensorFlow、PyTorch)集成,提供高效的推理和训练功能。
扩展性强: 用户可以根据需求自定义和扩展界面功能,以适应不同的应用场景和任务需求。
总之,Open-WebUI 为用户提供了一个高效、直观的界面,使得大规模深度学习模型的使用更加便捷和高效。

地址:
https://github.com/open-webui/open-webui

使用Docker部署
使用Docker部署非常简单。如果ollama跟open-webui部署在同一个机器上,那么只需要运行一下代码就可以。
docker run -d -p 3000:8080 --add-host=host.docker.internal:host-gateway -v open-webui:/app/backend/data --name open-webui --restart always ghcr.io/open-webui/open-webui:main
如果ollama部署在其他服务器就用如下命令:
docker run -d -p 3000:8080 -e OLLAMA_BASE_URL=https://example.com -v open-webui:/app/backend/data --name open-webui --restart always ghcr.io/open-webui/open-webui:main
OLLAMA_BASE_URL 是指ollama暴露的API地址,一般为服务器地址加11434。如:OLLAMA_BASE_URL=http://192.168.0.111:11434
使用Open-WebUI

部署完之后,我们在浏览器里打开 http://localhost:3000 ,就会出现Open-WebUI的界面。看起来跟chatGPT不能说一模一样么,也是毫无区别。随便填写一个邮箱后就可以注册第一个账户。

在右上角可以选择已经存在的模型。也可以搜索其他模型,然后直接安装,这个就非常方便了。

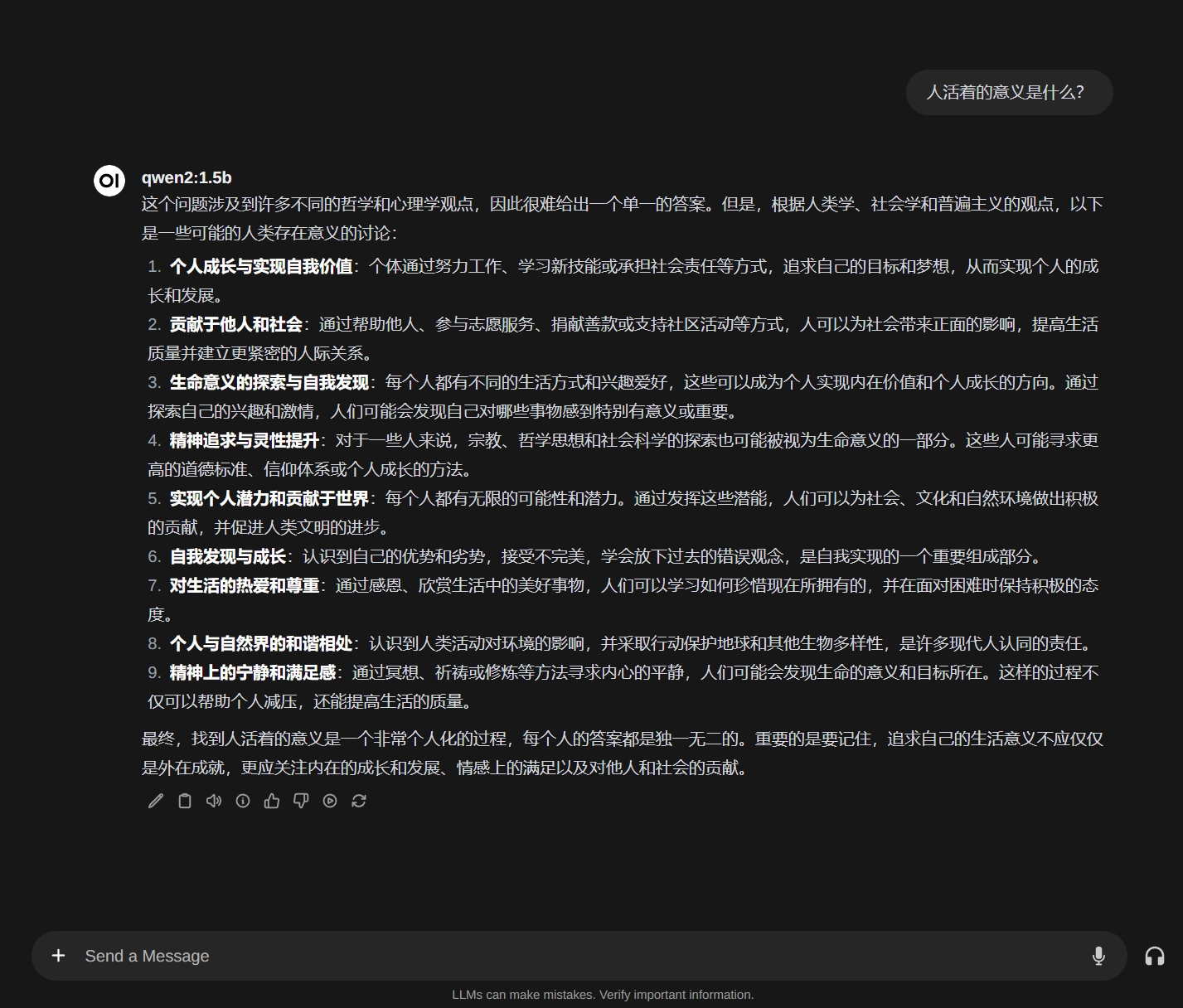
让我们下载一个传说中巨牛比的国产大模型 Qwen2 试试。随便问个问题,好像还不错。
总结
这一篇内容比较短,就是演示了一下如何使用Open-WebUI项目搭建一个本地的chat服务。这样就可以把本地大模型共享出去。这样你全家人都可以访问你部署的大模型了。当然你要是部署到外网的服务器上那就是给全世界人用了。
当然本地大模型所能回答的问题都是公开领域的知识,比如你问它你们家有几口人肯定是不知道的。下次我们会将如何让大模型学习你的私有知识,也就是搭建一个本地的知识库。
关注我的公众号一起玩转技术













